Revolutionizing Tutoring Services:
Connecting Tutors and Parents

The product:
The project entails designing both a mobile app and a responsive website aimed at facilitating tutors to list their services and enabling parents to search for and book time with tutors. The target users are tutors offering various educational services and parents seeking tutoring services for their children.
Project duration:
February 2024 to April 2024.
The problem:
Existing methods for finding and booking tutors lack efficiency and transparency, leading to frustration for both tutors and parents.
The goal:
My goal is to create a seamless platform that streamlines the process of connecting tutors with parents, ultimately enhancing the tutoring experience for both parties.
My role:
UX/UI Designer
Responsibilities:
Conducting user research, designing wireframes and prototypes, collaborating with developers, and ensuring the overall user experience aligns with project goals.
Understanding the User:
User Research:
Our research involved surveys, interviews, and competitor analysis. Assumptions regarding user preferences and pain points were refined through direct feedback from both parents and tutors.
Initially, we assumed that parents prioritized affordability above all else when selecting tutors. However, our research revealed that, while cost is a factor, parents prioritize tutor qualifications and compatibility with their child's learning style.
User research: pain points

User Persona
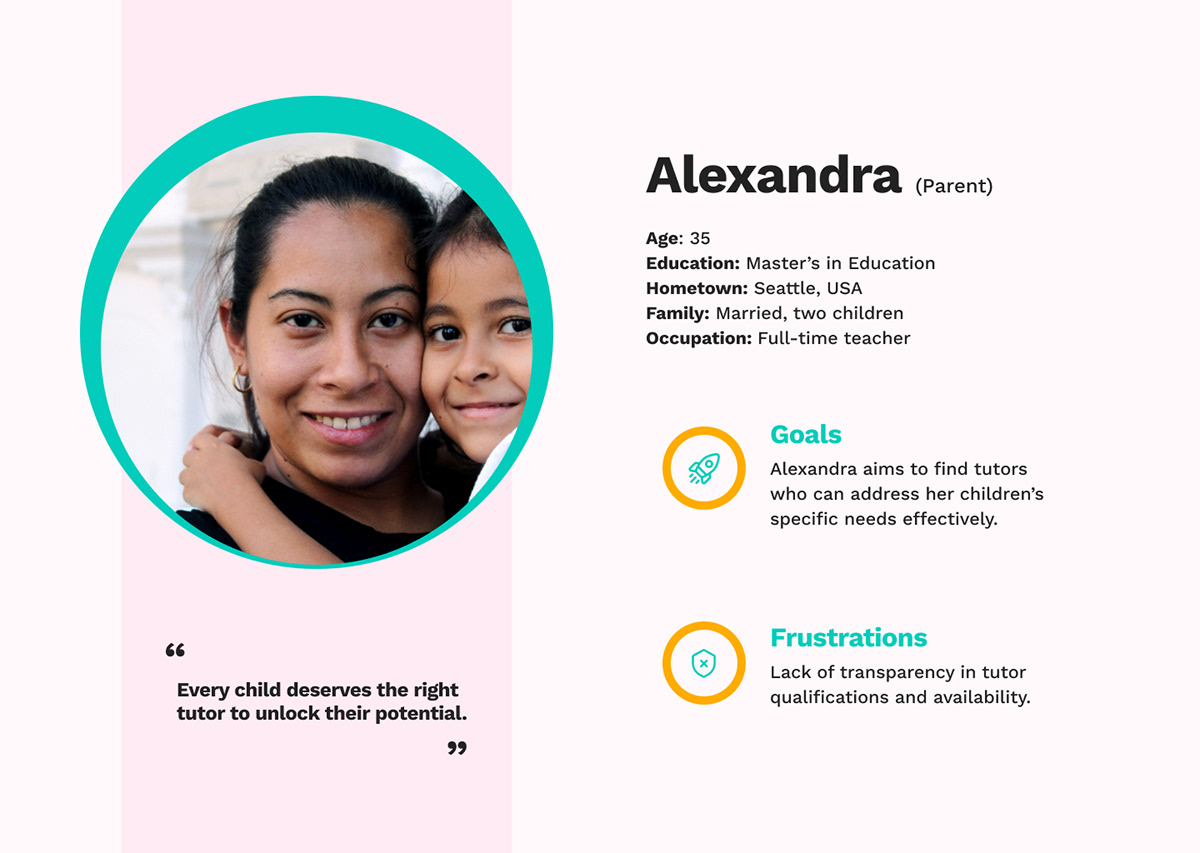
Persona 1: Alexandra (Parent)
Problem statement:
Alexandra, a dedicated teacher, needs reliable tutors who align with her teaching philosophy. She values personalized attention for her children’s unique learning challenges.

Persona 2: Liam (Tutor)
Problem statement:
Liam struggles to market his tutoring services effectively. He wants a platform that showcases his expertise and connects him with motivated students.
Relevant Personal Quote: “Passion for teaching, seeking eager minds.

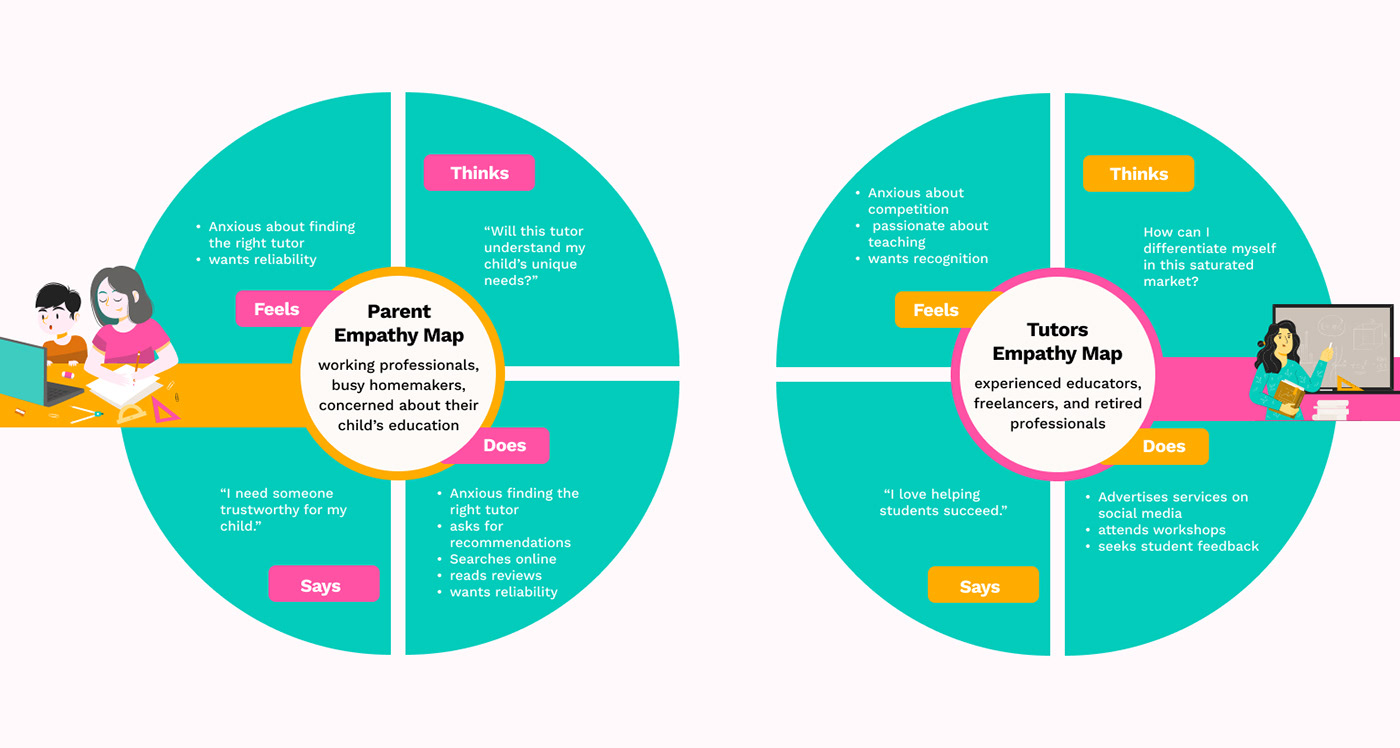
Empathy Maps
I created empathy maps for both teachers and parents to delve deeper into their feelings, thoughts, and behaviors:

User Journey map
Persona: Liam (Freelance tutor)
As a teacher, the primary goal is to efficiently list tutoring services while ensuring visibility to potential clients. The thought process revolves around simplifying the listing process, maintaining availability updates, and maximizing reach to attract more students. Here’s his journey:

Persona: Alexandra (Parent)
Alexandra, As a parent, the primary goal is to find suitable tutors for children, considering factors like expertise, availability, and affordability. The thought process involves efficient search and booking, ensuring the tutor meets the child's educational needs. Here’s her journey:

Starting the design

Paper wireframes
I have created paper wireframes to sketch out the initial layout and flow of the website. These wireframes served as a foundation for further design iterations.

Digital Wireframes
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience.
1- Tutor Listings: Display a curated list of tutors based on search criteria, showcasing key information such as qualifications, availability, and ratings. This provides parents with a comprehensive overview of available tutors, aiding in their decision-making process.
2- Filter Options: Enable users to refine search results based on criteria such as tutor ratings, price range, and session duration, ensuring personalized matches.
3- Each tutor profile showcases essential information such as qualifications, subjects taught, availability, and reviews.
Includes a personalized bio section for tutors to introduce themselves and their teaching style.
Features a messaging button for direct communication between tutors and parents.

Low-fidelity prototypes
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of adding an item to the cart and checking out.
At this point, I had received feedback on my designs from members of my team about things like the placement of buttons and page organization. I made sure to listen to their feedback, and I implemented several suggestions in places that addressed user pain points.
Prototype Link: Low-Fidelity Prototype

Home Page: Desktop/laptop/mobile

Log in -Sign up

Find a Tutor

Tutors Registration

Payment Methods designs





